用户界面和UI系统
u3d有2个UI系统,一个是传统的UGUI,一个是UI TOOL KIT,现在网上大部分教程都是UGUI的,而且UGUI主要以图片为主,可以做出更好看的效果,本文也使用UGUI
开始
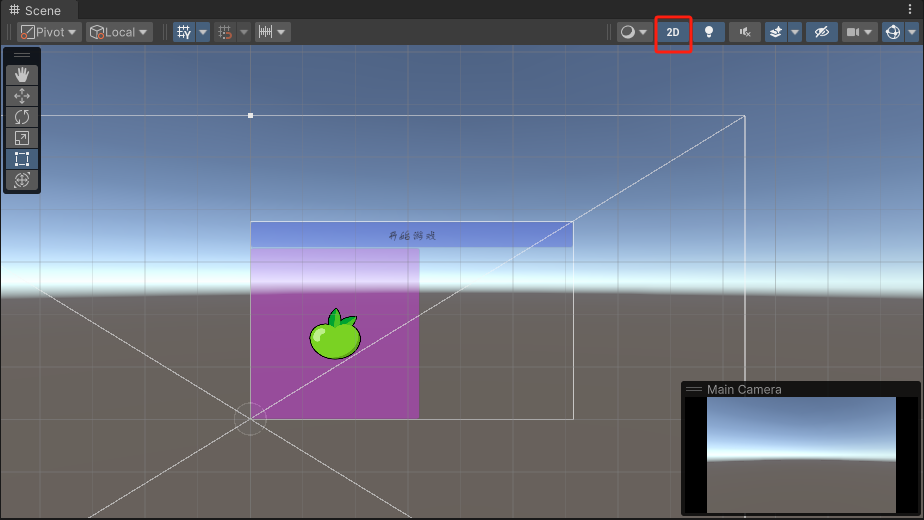
为便于观察,可以将编辑器设置为2D模式
在层级管理器上右键->ui->canvas,此时编辑器将自动增加一个EventSystem,EventSystemy用于处理输入事件。
也可以直接增加一个image控件,编辑器也会自动帮忙增加canvas和Eventy System,所有的UI组件实际上都扩自image,可以在image上增加组件,此时,这个image就变成了一个按钮,可以处理按钮事件了。
使用中文字体
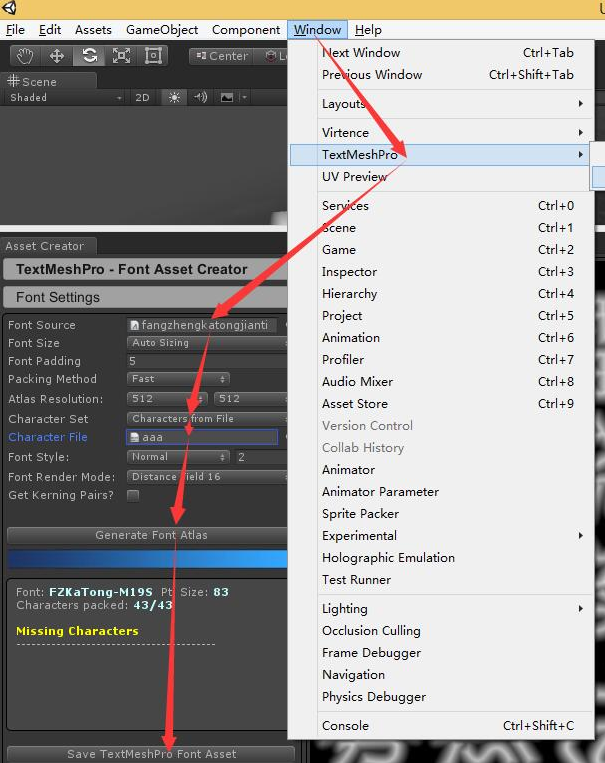
window->TextMeshPro->Font Assets Creator
注意character set 选择characters from file,并在项目创建一个txt文件,文件编码为utf8,把你需要使用的文字输入进去,即默认不会有文字
x想要获得得更清晰的显示效果,可以选择Render Mode****SMOOTH_HINTED,默认是SDFAA生产速度最快,但是显示效果一般
然后点击Generate Font atlas生成,最后点击保存,即可以使用中文字体了
处理按钮事件
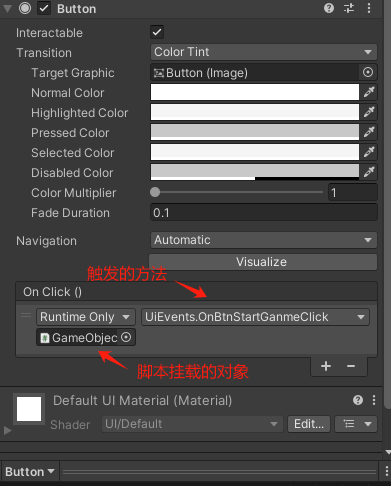
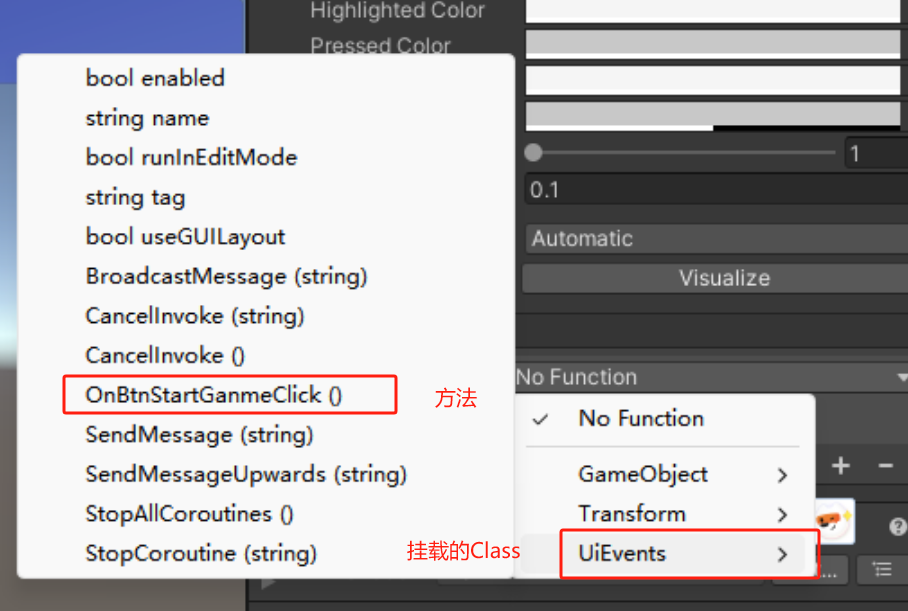
新增一个脚本UiEvents.cs,新建一个GameObject, 并将脚本挂载上去,回到button上,附件相关事件
public class UiEvents : MonoBehaviour
{
public void OnBtnStartGanmeClick()
{
Debug.Log("Button Clicked");
}
}
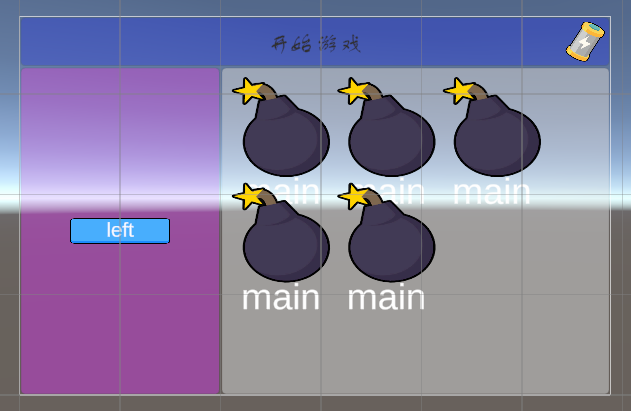
使用布局系统
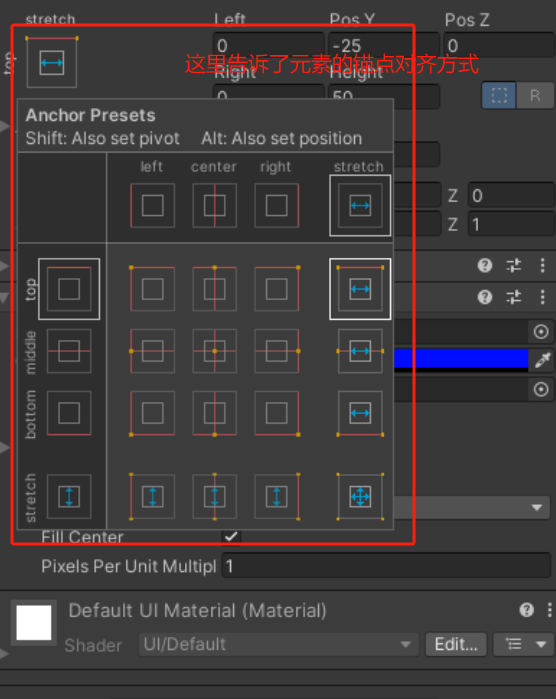
使用锚点确定对其方式,可以按照我们常见的布局模式,使用Panel先画出区块,例如top,left,以适用自适应
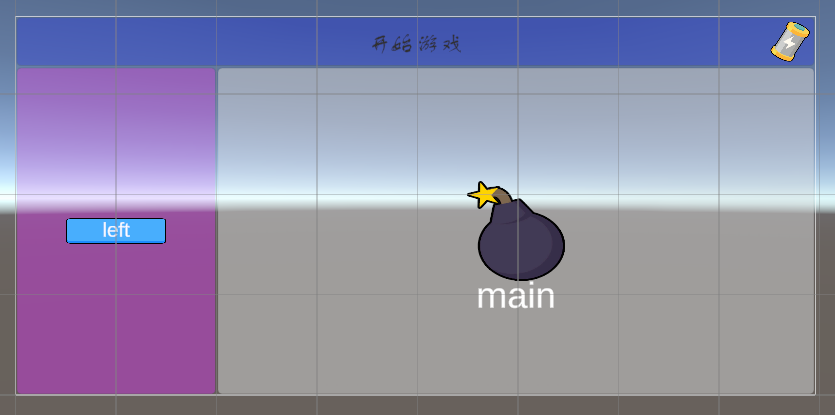
使用Panel先画出区块,例如top,left,以适用自适应
增加一个GameObject,增加组件,搜索Layout,根据需要,选择网格布局、垂直布局、水平布局

常用组件
- Toggle(复选框)
组件由Background(未选中状态),Checkmark(选中状态),Label(文字)三部分组成,可以分别设置单独的背景实现效果
- Slider(滑动动条)
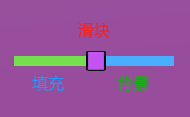
组件由三部分组成:Background(背景),Handle(滑块),Fill(填充)组成,既在最左边时,全部是背景,随着向右滑动,填充fill
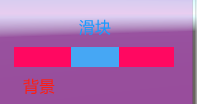
- Scrollbar(滚动条) 滚动条由:Scrollbar(滚动条)、Handle(滑块)组成
注意事项
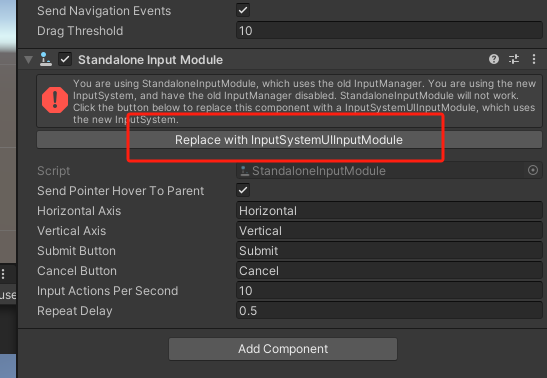
如果提示说新老版本的input system不兼容,需要在EventSystem上执行相关操作