xcharts样式设置-折线图
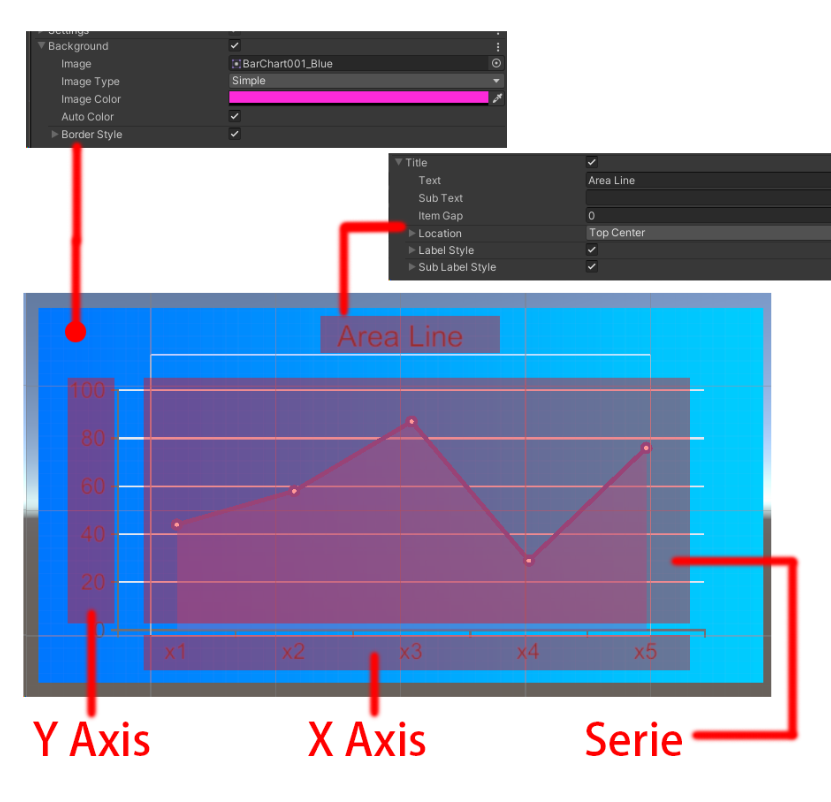
主要可自定义样式区域
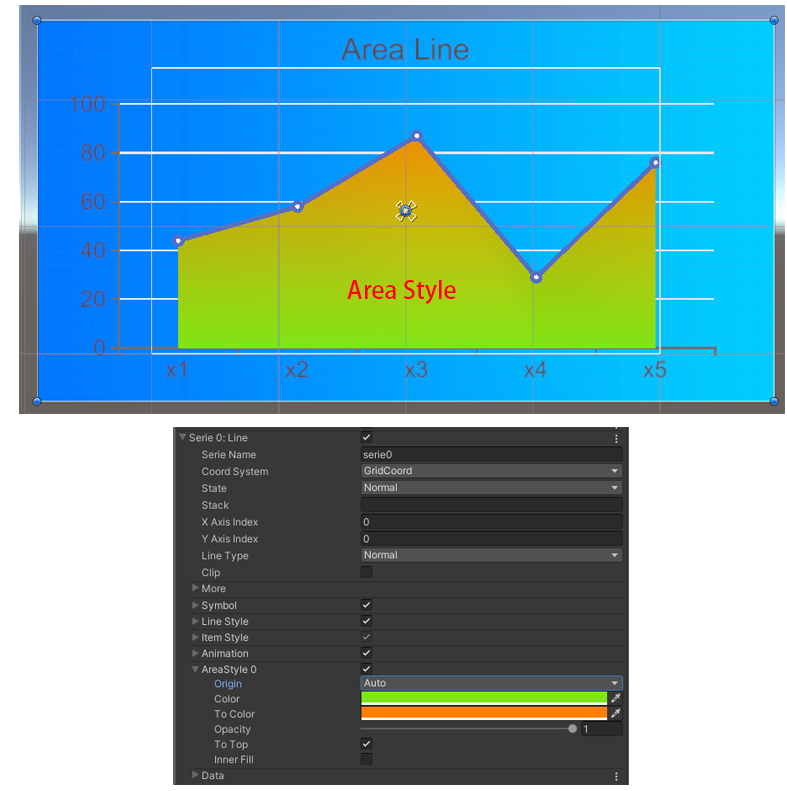
Area Style
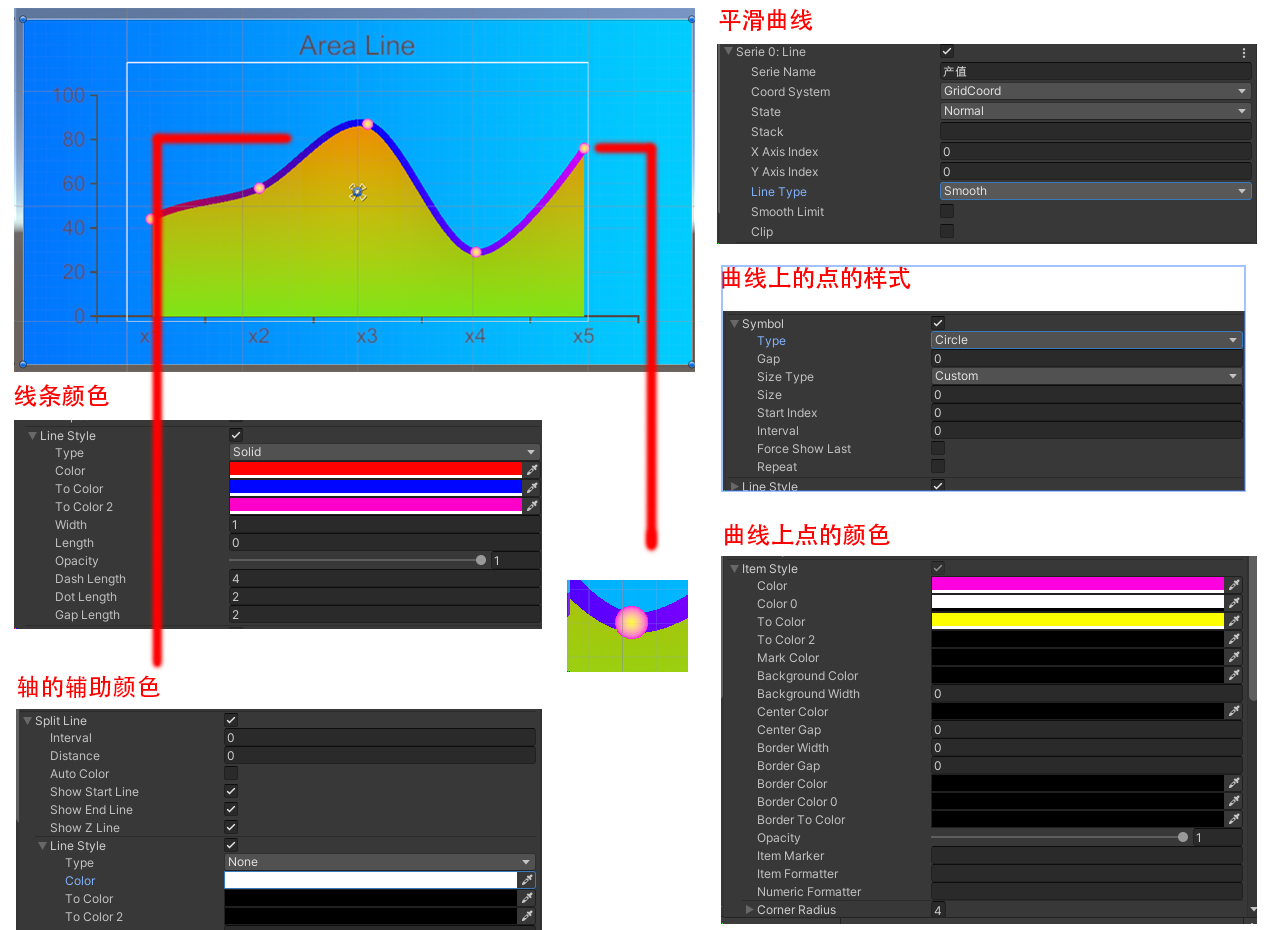
线条样式
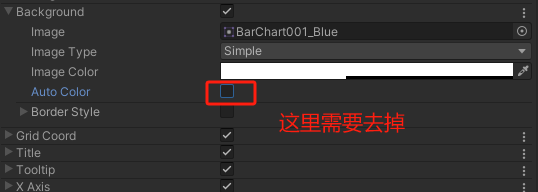
半透明背景
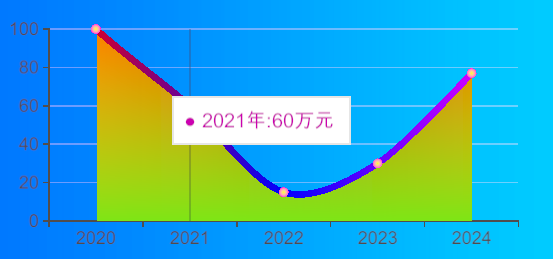
鼠标悬停提示
{.}{b}年:{c}万元
/// ||提示框标题内容的字符串模版格式器。支持用 \n 换行。可以单独设置占位符{i}表示忽略不显示title。
/// 模板变量有{.}、{a}、{b}、{c}、{d}、{e}、{f}、{g}。<br/>
/// {.}为当前所指示或index为0的serie的对应颜色的圆点。<br/>
/// {a}为当前所指示或index为0的serie的系列名name。<br/>
/// {b}为当前所指示或index为0的serie的数据项serieData的name,或者类目值(如折线图的X轴)。<br/>
/// {c}为当前所指示或index为0的serie的y维(dimesion为1)的数值。<br/>
/// {d}为当前所指示或index为0的serie的y维(dimesion为1)百分比值,注意不带%号。<br/>
/// {e}为当前所指示或index为0的serie的数据项serieData的name。<br/>
/// {h}为当前所指示或index为0的serie的数据项serieData的十六进制颜色值。<br/>
/// {f}为数据总和。<br/>
/// {g}为数据总个数。<br/>
/// {y}为value所对应的y轴的类目值。<br/>
/// {.1}表示指定index为1的serie对应颜色的圆点。<br/>
/// {a1}、{b1}、{c1}中的1表示指定index为1的serie。<br/>
/// {c1:2}表示索引为1的serie的当前指示数据项的第3个数据(一个数据项有多个数据,index为2表示第3个数据)。<br/>
/// {c1:2-2}表示索引为1的serie的第3个数据项的第3个数据(也就是要指定第几个数据项时必须要指定第几个数据)。<br/>
/// {d1:2:f2}表示单独指定了数值的格式化字符串为f2(不指定时用numericFormatter)。<br/>
/// {d:0.##} 表示单独指定了数值的格式化字符串为 0.## (用于百分比,保留2位有效数同时又能避免使用 f2 而出现的类似于"100.00%"的情况 )。<br/>
/// 示例:"{a}:{c}"、"{a1}:{c1:f1}"、"{a1}:{c1:0:f1}"、"{a1}:{c1:1-1:f1}"
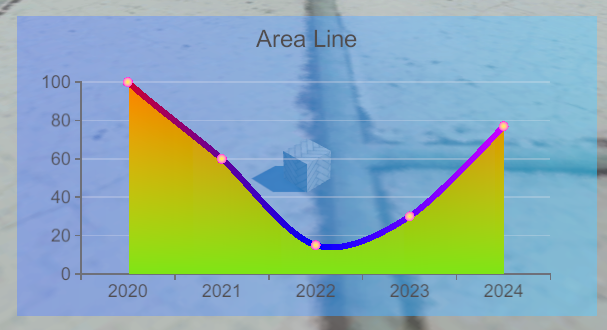
使用代码填充数据
public class LoadData : MonoBehaviour
{
private Color initialColor = Color.white;
private Color targetColor = Color.white;
private Color currentColor = Color.white;
public float updateInterval = 1.0f;
private XCharts.Runtime.LineChart lineChart;
[Title("目标对象")]
public GameObject TargetObject;
// Start is called before the first frame update
void Start()
{
if (TargetObject != null)
{
// 根据tag查找对象
lineChart = TargetObject.GetComponent<XCharts.Runtime.LineChart>();
lineChart.ClearData();
lineChart.AddXAxisData("2020");
lineChart.AddXAxisData("2021");
lineChart.AddXAxisData("2022");
lineChart.AddXAxisData("2023");
lineChart.AddXAxisData("2024");
lineChart.AddData(0, 0, 100);
lineChart.AddData(0, 1, 60);
lineChart.AddData(0, 2, 15);
lineChart.AddData(0, 3, 30);
lineChart.AddData(0, 4, 77);
// 初始化颜色
initialColor = new Color(1.0f, 0.0f, 1.0f); // 紫色
currentColor = initialColor;
targetColor = new Color(1.0f, 1.0f, 1.0f); // 白色
}
}
// Update is called once per frame
void Update()
{
if (lineChart != null)
{
// 渐变修改series上的item style的background color
var serie = lineChart.GetSerie(0);
if (serie != null)
{
var itemStyle = serie.itemStyle;
float time = Mathf.PingPong(Time.time / updateInterval, 1.0f);
currentColor = Color.Lerp(initialColor, targetColor, time);
itemStyle.backgroundColor = currentColor;
serie.itemStyle = itemStyle;
}
}
}
}