在无GUI界面的Linux服务器上执行jmeter
准备工作
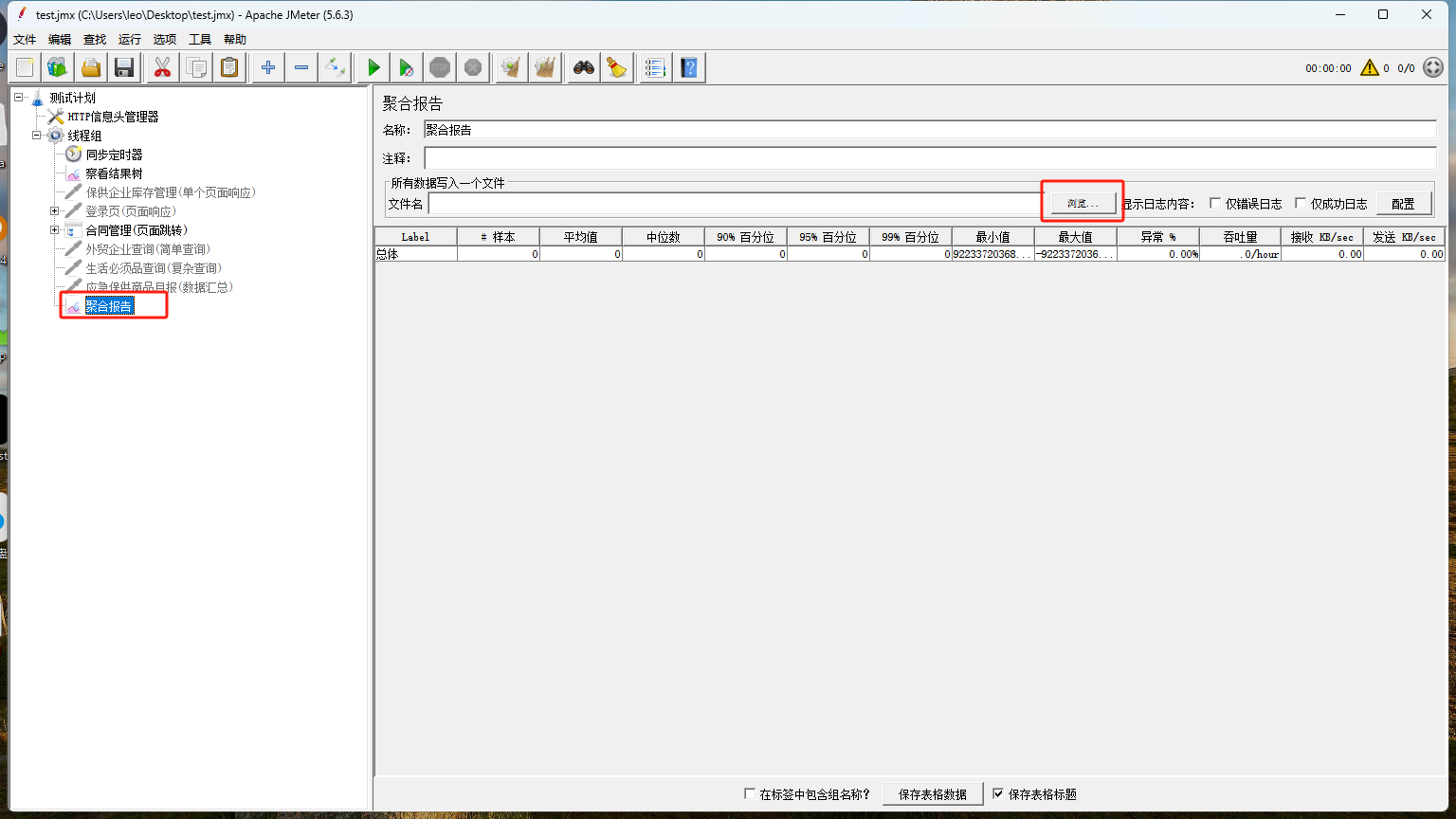
首先在有GUI的电脑,例如windows上将测试计划参数配置好,先使用一个并发运行一次,保证测试计划可以成功运行,将测试计划保存为jmx
在服务器上运行
jmeter是使用java编写的,需要安装jdk,将apache-jmeter-5.6.3.zip 复制到服务器并解压缩,将前面保存的jmx也上传到服务器,进入到 /apache-jmeter-5.6.3/bin 目录
# cd /apache-jmeter-5.6.3/bin
./jmeter -n -f -t /data/test.jmx -l /data/test.jtl -e -o /data/report
# -n 无GUI界面
# -t /data/test.jmx 测试计划文件
# -l /data/test.jtl 执行结果路径
# -e 测试完成后生成报告
# -o 测试报告生成路径
# -f 强制删除现有结果
使用docker-compose运行,不推荐,但是可以快速验证,内置一个nginx,可以使用浏览器查看测试报告
version: "3"
services:
jmeter:
image: harbor.iovhm.com/hub/openjdk:17
container_name: jmeter
privileged: true
volumes:
- ./apache-jmeter-5.6.3:/apache-jmeter-5.6.3
- ./data:/data
command: "tail -f /dev/null"
jmeter-nginx:
image: harbor.iovhm.com/hub/nginx:1.21.3
container_name: jmeter-nginx
ports:
- "5500:80"
volumes:
- ./data/report:data:/usr/share/nginx/html
- ./nginx/default.conf:/etc/nginx/conf.d/default.conf
# docker exec -it jmeter /bin/bash
# cd /apache-jmeter-5.6.3/bin
# ./jmeter -n -f -t /data/test.jmx -l /data/test.jtl -e -o /data/report
- 开启nginx目录浏览
server {
listen 80;
#listen 443 ssl;
server_name localhost;
root /usr/share/nginx/html;
index index.html;
location / {
autoindex on; # 开启目录浏览功能
autoindex_localtime on; # 可选,显示文件修改时间为服务器本地时间
}
}
查看测试报告二
如果你不想使用浏览器查看结果,可以将生成的jtl文件下载回来,在有界面的jmeter查看