人人框架代码生成器安装部署
代码生成器能生成基础的框架代码,减少不必要的工作。
但是代码生成器生产的代码路径存放运本机磁盘,需要在本机同时运行基础项目、代码生成器项目,前端项目,考虑到后端开发人员不会运行前端项目,前端开发人员不会运行java项目。会造成一定的麻烦。
比较好的做法是将代码生成器部署到服务器,在用web版本的vscode将代码复制回来。
安装部署代码生成器
源代码位置:renren-module\renren-devtools
- 编写dockerfile
# vi Dockerfile
FROM openjdk:17
EXPOSE 8080
# VOLUME /tmp
ADD target/renren-devtools.jar /app.jar
CMD ["java","-jar","/app.jar"]
- 编写push.sh
#!/bin/bash
# 登录
docker login -u <your name> -p <your password> swr.cn-south-1.myhuaweicloud.com
# 打包
docker build -t swr.cn-south-1.myhuaweicloud.com/vp-park/park-weihai/renren-devtools-server:v1.0 ./
# 推送
docker push swr.cn-south-1.myhuaweicloud.com/vp-park/park-weihai/renren-devtools-server:v1.0
- 导入代码生成器初始化数据库脚本
源代码位置:renren-module\renren-devtools\db\mysql.sql
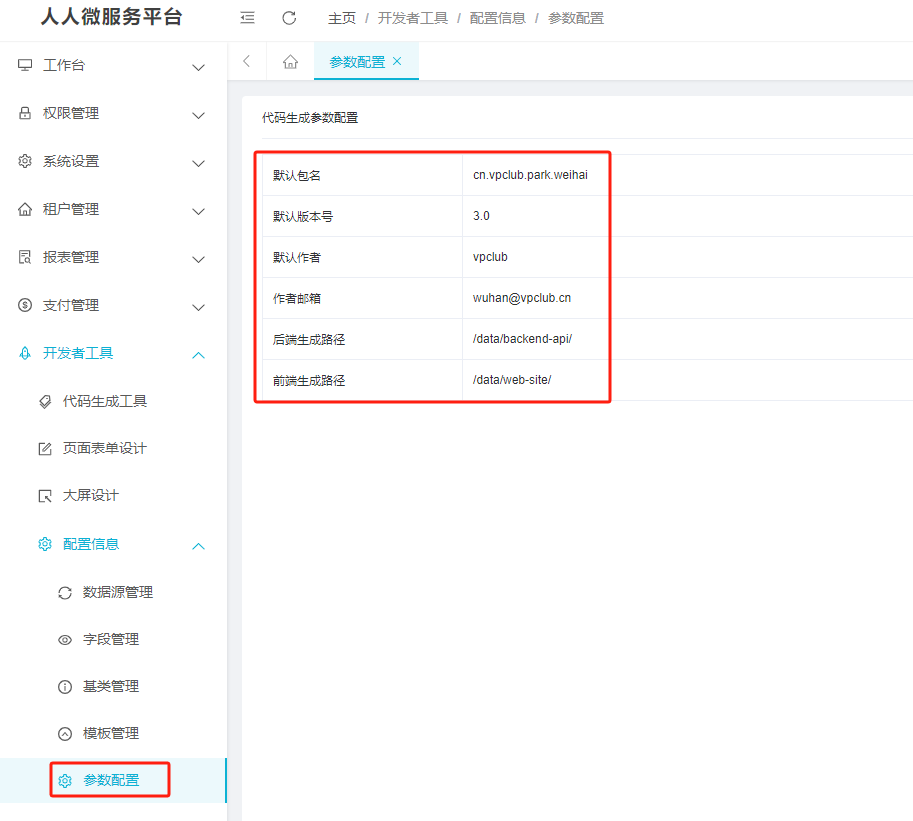
设置代码生成器生
注意代码生成路径 ,如果是容器运行,请将 /data 目录挂载到磁盘或者NFS
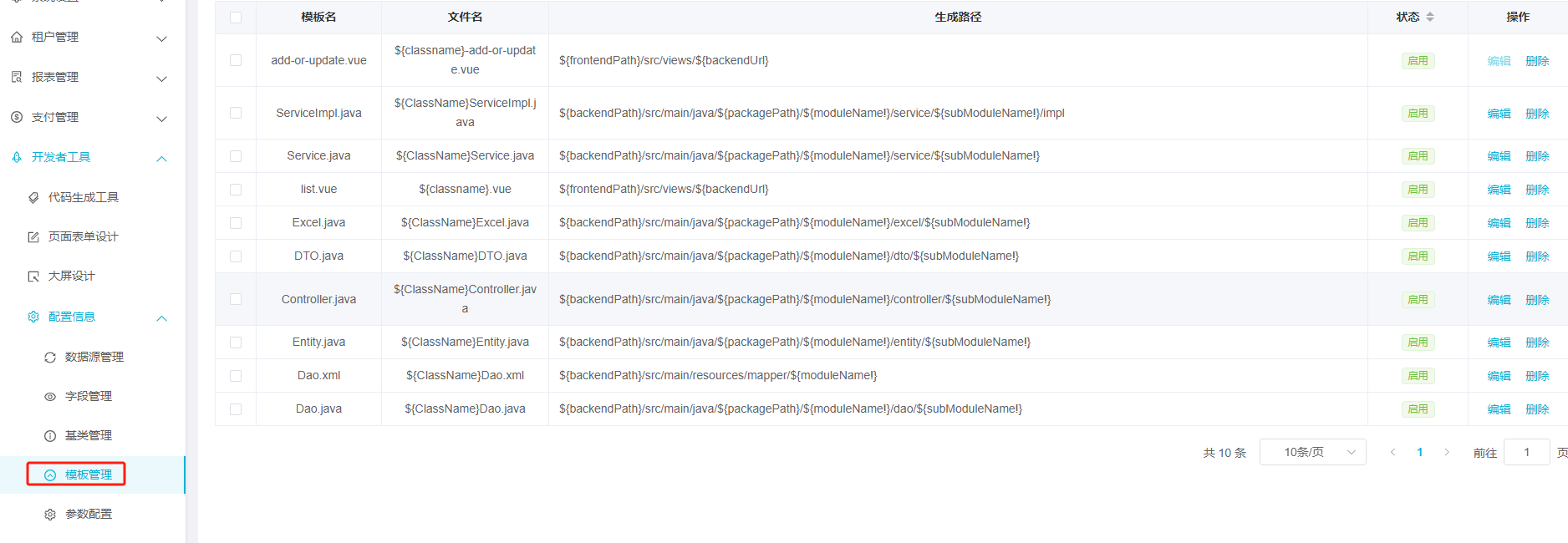
- 导入模板
模板位置:renren-module\renren-devtools\db\template 将模板粘贴到对应项
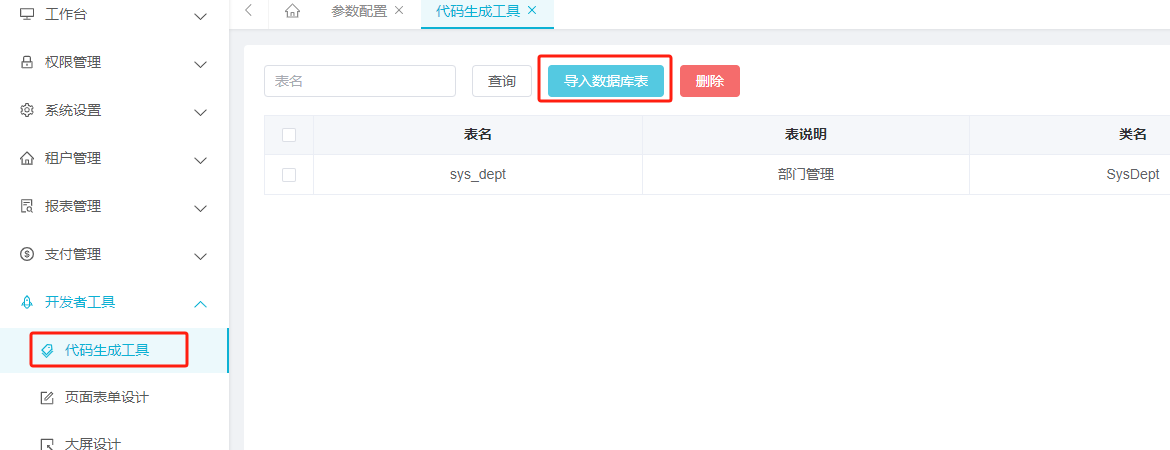
- 生成代码
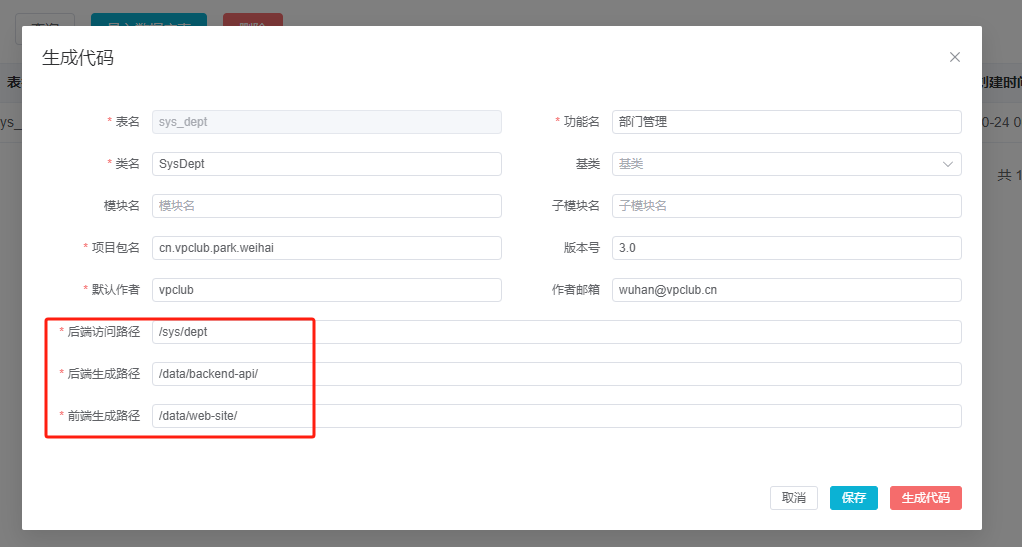
- 设置代码包相关信息
注意代码生成路径 ,如果是容器运行,请将 /data 目录挂载到磁盘或者NFS
运行code-server
code-server具有极高的权限,开发完成后应该删除相关部署、设置负载密码
version: "2.1"
services:
code-server:
image: swr.cn-south-1.myhuaweicloud.com/vp-whdev/all-in-devops/vscode-server:latest
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Etc/UTC
- PASSWORD=password # web gui password
- DEFAULT_WORKSPACE=/data # 打开 web gui 时默认打开文件夹
volumes:
- /path/to/appdata/config:/data # 将前面设置的代码生成器映射到 code-server
ports:
- 8443:8443
restart: unless-stopped
# 设置登录后其登录页位于root,所以,需要为 code-server 单独设置一个域名