人人框架代码生成器安装部署
代码生成器能生成基础的框架代码,减少不必要的工作。
但是代码生成器生产的代码路径存放运本机磁盘,需要在本机同时运行基础项目、代码生成器项目,前端项目,考虑到后端开发人员不会运行前端项目,前端开发人员不会运行java项目。会造成一定的麻烦。
比较好的做法是将代码生成器部署到服务器,在用web版本的vscode将代码复制回来。
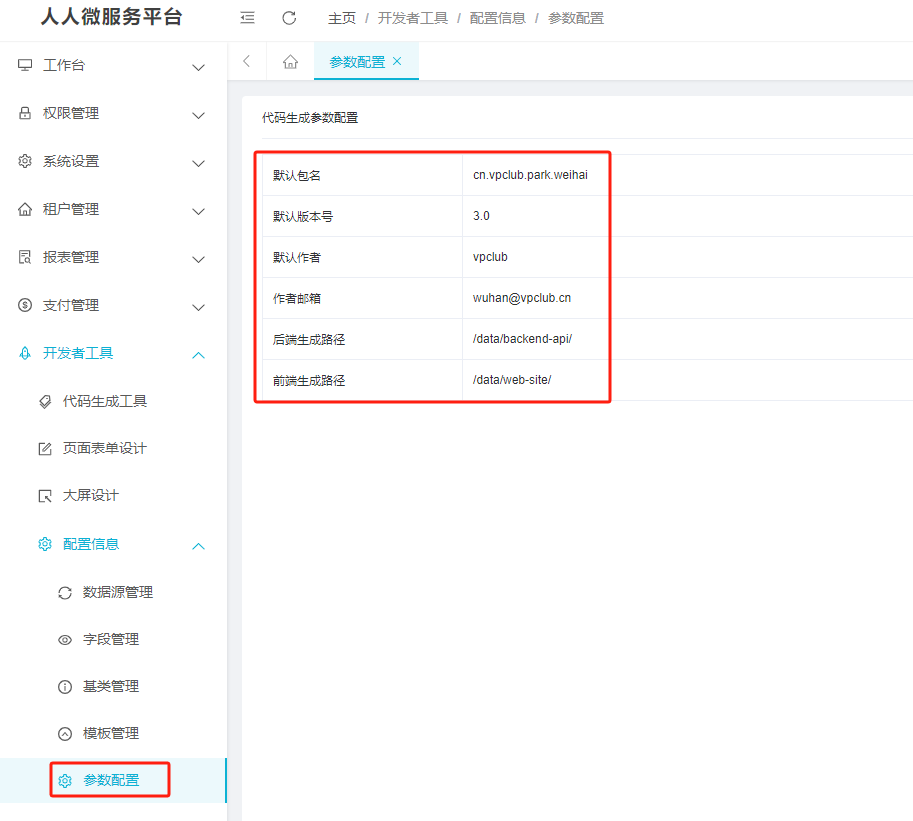
设置代码生成器生
如果是容器运行,请将 /data 目录挂载到磁盘或者NFS
运行code-server
version: "2.1"
services:
code-server:
image: lscr.io/linuxserver/code-server:latest
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Etc/UTC
- PASSWORD=password # web gui password
- DEFAULT_WORKSPACE=/data # 打开 web gui 时默认打开文件夹
volumes:
- /path/to/appdata/config:/data # 将前面设置的代码生成器映射到 code-server
ports:
- 8443:8443
restart: unless-stopped
# 设置登录后其登录页位于root,所以,需要为 code-server 单独设置一个域名